# Nofu
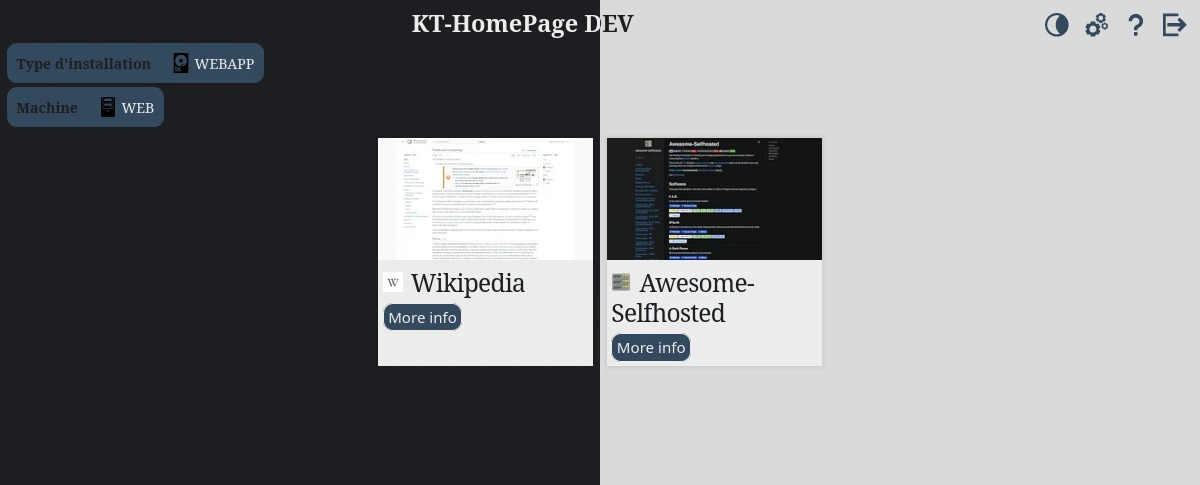
Nofu for **N**ot **O**nly **F**or **U**s is personal dashboard
## Table of Contents
- [Introduction](#introduction)
- [Features](#features)
- [Install](#install)
- [Data dir structure](#data_dir_structure)
- [Backup and restore](#backup_and_restore)
- [Ressources](#ressources)
- [Licence](#licence)
## Introduction
There are many impressive dashboards ([awesome-selfhosted](https://awesome-selfhosted.net/tags/personal-dashboards.html)), which are perfect for our needs. However, for non-technical people/geeks/computer enthusiasts/dev...., it can be difficult to understand all the features offered by these dashboards. That's why I created NOFU in 'scratch-an-itch' mode. Although it may not be perfect for everyone, it meets my needs and those of my family circle.
I also wanted a place where my family could find all my services with a quick documentation on my infrastructure (software used, what it's for, where it's located, where backups are stored...), in case I stop functioning one day. So that they can recover the family data or call someone to help them.



## Features
* Simple to understand
* Easy customisation
* Minimal dependance
* No database
* Easy backup and deploy
* Static page
* Fast
* Minimal JS (no external file)
* Responsive
## Install
### Manual
Classic git clone, run composer, create website with your web server, that's all.
#### Clone
```shell
git clone https://forge.leslibres.org/Knah-Tsaeb/Nofu.git
```
#### Install dep
```shell
composer install --no-dev
```
Serve public folder throw your web server.
### Docker
Build image and run.
#### Build
```shell
cd /tmp
wget https://forge.leslibres.org/Knah-Tsaeb/Nofu/raw/branch/main/Dockerfile
```
```shell
docker buildx build -t nofu:0.2.1 .
```
#### Run
```shell
docker run -d --restart unless-stopped -v nofu_data:/var/www/data -e TZ=UTC -p 8189:80 --name nofu nofu:0.2.1
```
Open http://127.0.0.1:8189
## Data dir structure
### Assets
#### CSS
You can customize Nofu with your personal css. Just create /data/assets/css/user.css and re-import user file from settings page.
#### JS
Same with js, but in /data/assets/js/user.js.
### Imgs
#### Screenshots
Put screenshot of your service.
#### Favicons
Put favicon of your service. If you can prefer 128x128 favicon size (or higher).
You can find many icon for your app in [Dashboard-Icons](https://github.com/walkxcode/Dashboard-Icons).
### Services file
The services file contain a list of your service. Is simple text file, you can edit it with simple text editor (notepad, Pluma, Kate, Vim, Nano....). Nofu use[YAML](https://en.wikipedia.org/wiki/YAML) markup.
Create new file "/data/services.yaml" and edit it or create it localy and upload after on your server.
Example
```yaml
- title: Wikipedia
screenshot: wikipedia.png
favicon: wikipedia.png
link: https://en.wikipedia.org/wiki/Dashboard_(computing)
appHome: https://www.mediawiki.org/wiki/MediaWiki
location: Web
desc: Wikipedia, the free encyclopedia
type: webapp
```
- Title : name of your service
- Screenshot : name of your screenshot (locate in /data/imgs/screenshots/yourfile.png)
- favicon: name of your screenshot (locate in /data/imgs/favicons/yourfile.png)
- link : url to your service
- appHome : url of apps
- locaton : name of your machine or physical location
- desc : description of service
- type : can be webapp (hard install) or docker or vm (virtaul machine) or redirection
### Config file
Config.yaml is generate by Nofu, you can edit it manualy or via settings page
### Users file
Users.yaml is generate by Nofu, he contain username, password and role (not use for moment).
## Backup and restore
### Backup
All personal data are save in "data" folder. Just backup this dir.
### Restore
Replace the default data direcory by your backup, go to settings pages and check "Reimport images and user files".
## Ressources
*  svgrepo.com (MLP licence)
*
svgrepo.com (MLP licence)
*  svgrepo.com (CC Attribution License)
*
svgrepo.com (CC Attribution License)
*  svgrepo.com (CCO licence)
*
svgrepo.com (CCO licence)
*  svgrepo.com (CCO licence)
*
svgrepo.com (CCO licence)
*  Missing origin, need to find origin or change
*
Missing origin, need to find origin or change
*  svgrepo.com (CCO licence)
*
svgrepo.com (CCO licence)
*  svgrepo.com (CCO licence)
*
svgrepo.com (CCO licence)
*  svgrepo.com (CCO licence)
*
svgrepo.com (CCO licence)
*  svgrepo.com (Logo License)
*
svgrepo.com (Logo License)
*  svgrepo.com Logo (CC Attribution License)
*
svgrepo.com Logo (CC Attribution License)
*  svgrepo.com Logo (CC0 License)
And some piece of code from Stack Overflow :-)
## Licence
WTFPL
```
DO WHAT THE FUCK YOU WANT TO PUBLIC LICENSE
Version 2, December 2004
Copyright (C) 2004 Sam Hocevar
Everyone is permitted to copy and distribute verbatim or modified
copies of this license document, and changing it is allowed as long
as the name is changed.
DO WHAT THE FUCK YOU WANT TO PUBLIC LICENSE
TERMS AND CONDITIONS FOR COPYING, DISTRIBUTION AND MODIFICATION
0. You just DO WHAT THE FUCK YOU WANT TO.
```
svgrepo.com Logo (CC0 License)
And some piece of code from Stack Overflow :-)
## Licence
WTFPL
```
DO WHAT THE FUCK YOU WANT TO PUBLIC LICENSE
Version 2, December 2004
Copyright (C) 2004 Sam Hocevar
Everyone is permitted to copy and distribute verbatim or modified
copies of this license document, and changing it is allowed as long
as the name is changed.
DO WHAT THE FUCK YOU WANT TO PUBLIC LICENSE
TERMS AND CONDITIONS FOR COPYING, DISTRIBUTION AND MODIFICATION
0. You just DO WHAT THE FUCK YOU WANT TO.
```