|
|
||
|---|---|---|
| README.md | ||
| index.html | ||
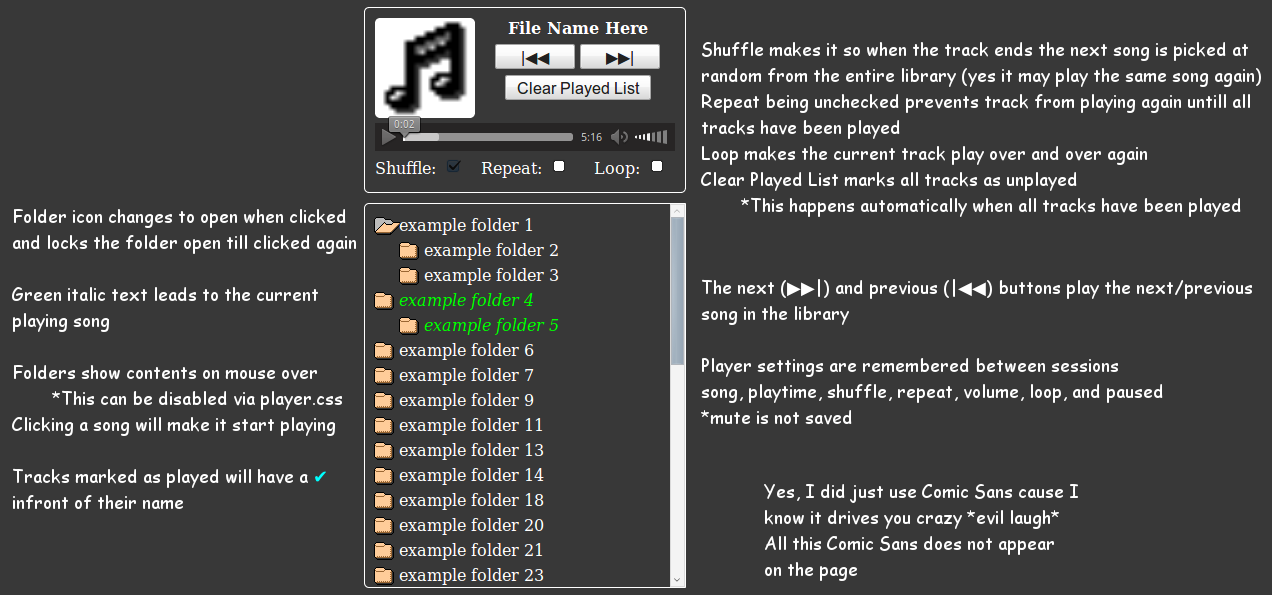
| overview.png | ||
| player.css | ||
| player.js | ||
| playlist.php | ||
README.md
This is a basic HTML5 music player
This was made to have the basic features in a music player as well as have a mobile friendly layout
Setup:
- Add the index.html, player,js, player,css, and playlist.php files to a folder on your web server
- Create a folder called library in that folder, this folder should contain your music
this folder can be a symlink to your main music folder
Any files/folders starting with a "." will be ignored
Cover images should be named cover (not case sensitive), they should be in png, jpg/jpeg, or gif format, basically anything a web browser can display
Cover images are optional
Any file not called cover will be treated as a audio file
All files should have a file extension (eg .png, .mp3, .ogg, etc)
This uses 3 icons from the apache web server, if you are using a different web service, grab these icons and save them as the following:
/icons/open.folder.png
/icons/folder.png
/icons/sound2.png
Overview: